
Belle synergie entre les équipes du Terminal des Flandres et E SYSTEMES pour la refonte du site web institutionnel de l’entreprise. Une gestation orchestrée sur fond d’air marin et de grand large, de la conception de l’arborescence du site au développement web dans l’environnement Propulsion, en passant par le design responsif des écrans du site et l’enrichissement du contenu. Une mission sur mesure pour E SYSTEMES, où les talents de chacun ont pu s’exprimer au service du projet.
Le terminal à conteneur du port de Dunkerque, Terminal des Flandres, confie à E SYSTEMES la réalisation de son site web institutionnel. La vitrine web de l’entreprise a bien besoin d’une sérieuse refonte, et c’est une publication à la hauteur de ses ambitions de communication que nous allons construire avec les équipes et développer pour remplacer le vieux site joomla! réalisé en interne.
Prestation Web de A à Z : Terminal des Flandres voyage au long cours
• Concevoir : le pourquoi et le quoi de la publication en ligne
Le responsable du service informatique, les encadrements technique et commercial, sous la houlette de Thomas Vernier, directeur général, se constituent en comité web sur le projet pour définir avec nous l’arborescence du site, son contenu et la valeur ajoutée du futur outil de communication web de l’entreprise.
Le site soulignera une dimension institutionnelle avec la publication d’informations sur la société, son histoire, sa situation et sa politique de sécurité notamment… Mais sans oublier une dimension pratique et concrète dans la présentation des services offerts sur le terminal. Le site proposera également une description des accès et des procédures d’accès aux infrastructures situées en ZAR.
Un outil de pré-enregistrement et de planification des accès au terminal destiné aux transporteurs est aussi prévu dans l’extranet. Le transporteur pourra y visualiser les images de la webCam pour juger de l’affluence à la gate d’enregistrement en temps réel.

En résumé, le site se présentera comme une réponse aux besoins d’information de référence sur l’entreprise, mais aussi comme un outil pour les utilisateurs des infrastructures du terminal au quotidien.
• Design graphique : la mise en scène du contenu
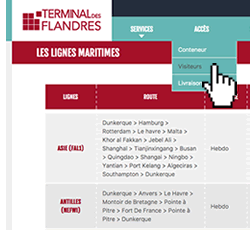
 La transcription graphique des intentions du site est confiée à notre partenaire JustAlex qui va s’attacher à organiser la navigation, le formatage de l’information, l’ergonomie et l’interface graphique du site web. La piste choisie décline l’aborescence définie au préalable dans une ambiance graphique colorée dans la lignée des codes de l’entreprise tout en préservant un statut institutionnel à la publication.
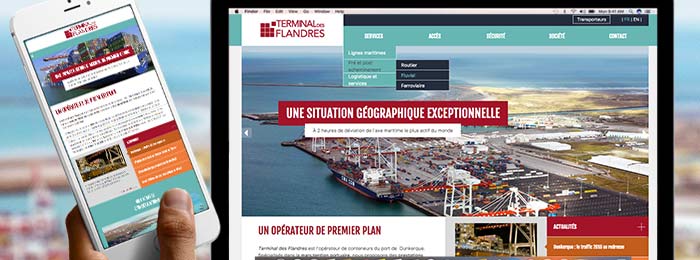
La transcription graphique des intentions du site est confiée à notre partenaire JustAlex qui va s’attacher à organiser la navigation, le formatage de l’information, l’ergonomie et l’interface graphique du site web. La piste choisie décline l’aborescence définie au préalable dans une ambiance graphique colorée dans la lignée des codes de l’entreprise tout en préservant un statut institutionnel à la publication.
Une conception responsive des écrans permet la consultation du futur site avec une réorganisation des éléments de contenu selon la diversité des largeurs des appareils mobiles, tablettes et téléphones.
• Développement web : la réponse technique aux nécessités de la communication en ligne
Les développeurs entrent en scène et pour commencer avec l’intégration HTML / CSS du front-end. Les gabarits qui recevront les données dynamiques du site sont codés avec une attention particulière apportée au balisage sémantique du contenu. Une première démarche de SEO, le code HTML du site doit être limpide pour les moteurs de recherche qui vont l’indexer. Sur la base des maquettes graphiques, codage de la mécanique “responsive” des écrans, pour une réorganisation optimisée des blocs de contenu sur les différentes largeurs de publication prévues.
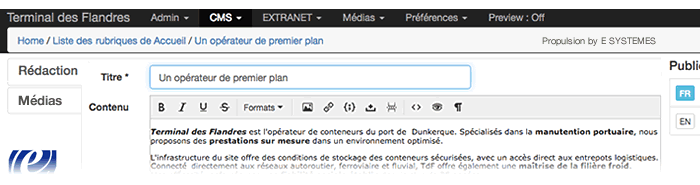
 Mise en oeuvre du moteur de gestion du contenu maison Propulsion, le backoffice du site prend forme et il est précisement adapté, lui aussi, à l’arborescence du site web et aux fonctionnalités prévues en ligne. C’est dans cette interface conviviale que les équipes de notre client pourront mettre à jour le contenu en totale autonomie. Une formation des quelques heures suffira à en maîtriser le fonctionnement.
Mise en oeuvre du moteur de gestion du contenu maison Propulsion, le backoffice du site prend forme et il est précisement adapté, lui aussi, à l’arborescence du site web et aux fonctionnalités prévues en ligne. C’est dans cette interface conviviale que les équipes de notre client pourront mettre à jour le contenu en totale autonomie. Une formation des quelques heures suffira à en maîtriser le fonctionnement.
Enfin, c’est la phase d’“accrochage” du back-office aux écrans du site. Le contenu texte et visuel enrichi dans la gestion de contenu s’affiche dans l’interface graphique ! On travaillera à ce moment à l’optimisation de la vitesse d’affichage du contenu, au format des URL… Et à tous les détails qui feront la différence pour une publication web performante et sans bugs …
Le site prend vie…
• Enrichissement : rédaction web et illustration visuelle
Gros briefing sur le contenu. Pour la V1 de cette nouvelle version, Terminal des Flandres nous confie l’enrichissement du contenu. Une prestation de rédaction web et d’illustration visuelle que nous assurons sur la base d’une réunion avec les équipes. Interview, documents… Et les photos et vidéos réalisées par le Studio Mallevaey à Dunkerque.

Les textes sont rédigés, optimisés pour le web et la SEO, les photos et visuels optimisés eux aussi sont insérés à leur place… Nous livrons le site web clef en main pour une dernière relecture avant la mise en ligne…
• Publication “on line” : on vous héberge…!
Dans un environnement informatique de haute qualité, le data center d’ATE, le site web est hébergé sur nos VM sous centOS, avec Apache, PHP et MySQL. Des infrastructures sous surveillance permanente, configurations, données et sites web sauvegardés régulièrement pour un service d’hébergement haute disponibilité.
Et voilà encore une belle histoire client qui commence avec la mise au jour du nouveau site web de Terminal des Flandres… Qu’il n’y a plus qu’à faire vivre et pour vous… A visiter !
Partenaires du projet :
JustAlex, direction artistique
Studio Mallevaey, photos et vidéos
Votre site web a un secret, Propulsion by E SYSTEMES
Le site web de Terminal des Flandres
